I’m writing this to share some of my methods and workflow from when I made my ‘Wooden Cabinet’ asset.
I want to share this because I’ll be covering some areas I wish I could have read about online a few years ago myself.
Please note; This is nothing special. More experiences artists will probably roll their eyes at what I'm writing.
Goal of the Project:
I haven’t been happy with the level my art has been on for a while - I have often felt like I am even decreasing in artistic or creative ability. I have struggled with what I felt was very simple tasks in personal projects and during art tests. The negative affirmation has created a degenerating loop and further cripples me creatively, as well as losing me several job opportunities.
My goal in making this asset was to push myself a little. Give myself room to try different things without being under pressure of having to impress or deliver. And hopefully feel a bit better about where I’m at.
Target:
I wanted to make a high-fidelity asset. Visually ~realistic~ and pleasing, technically optimized (for real-time rendering) and a time efficient process.
To break that down, I want: As high visual quality as reasonably possible. As high texel density as reasonably possible. As few polygons as reasonably possible. As few textures as reasonably possible. As small textures as reasonably possible. As few materials/shader instances as reasonably possible.
Final Result:
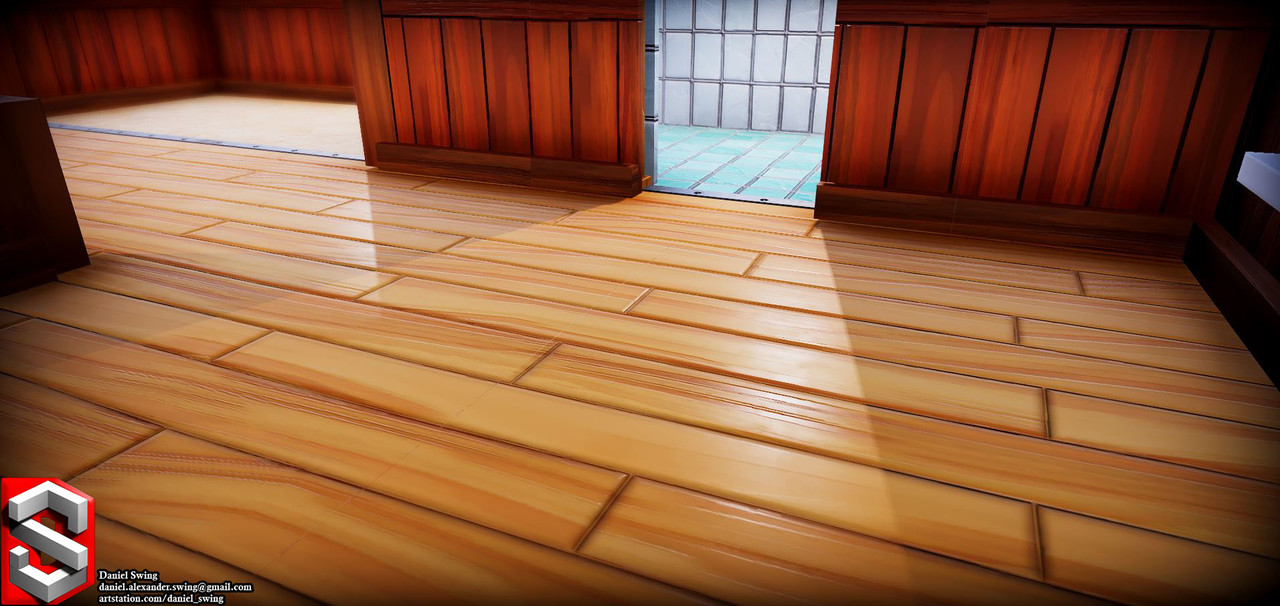
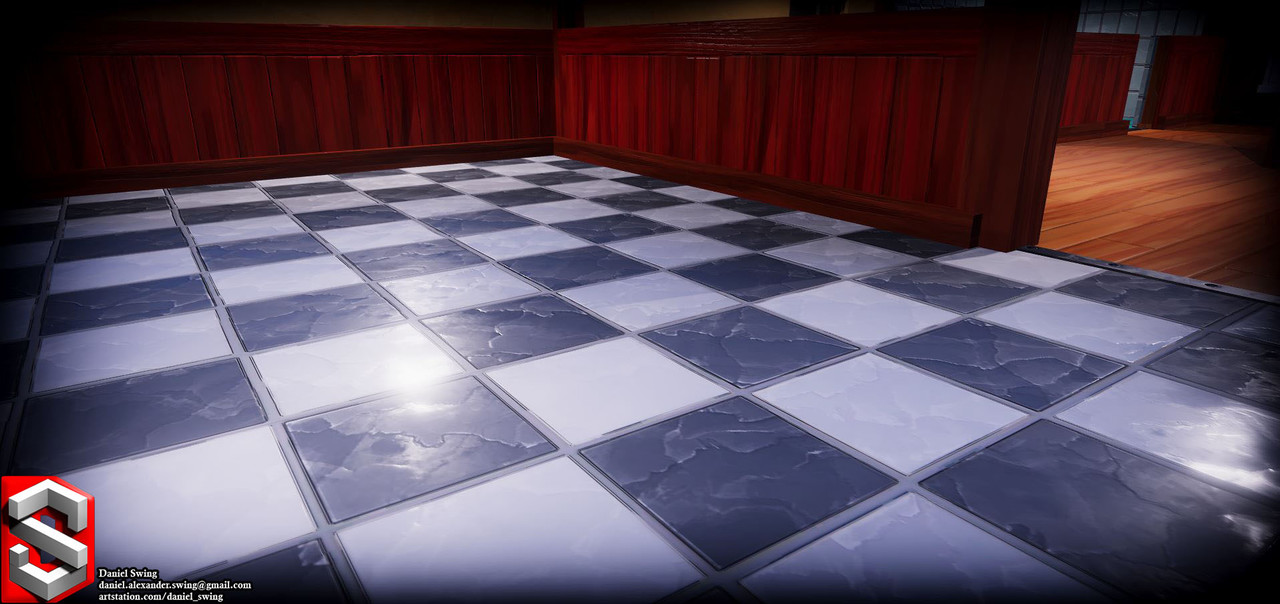
Before I dive into some methods and workflow tips & tricks, I just want to point to how it all turned out.
You can see visual result here: https://www.artstation.com/artwork/ybYGmJ
Technical result:
3286 tris / 1857 verts. Three 2048x2048 texture maps (Base Color (alpha), Normal, MRA). Two different shader set ups (one for the opaque surfaces and one for the glass) - still using the same texture set.
While there are a few areas where I could reduce the polygon amount without much visual downgrade, I think I’m within reasonable numbers. There are also some empty space, though not a lot, in the UV-map that could get filled out.
Process:
Reference:
Always use references and use more references. I used this cabinet as my main reference. I took several photos of it with my phone camera last summer. Though some areas were a bit hard to photograph and the lighting condition couldn’t be helped, I managed to cover most angles to get a full understanding of the furniture.
Diverging from the reference:
There are some notable differences between the reference and my finished 3D asset. Most of these changes were made to increase the readability of the asset from a distance.
For example, the locks were made simpler in shape. The plaques were added to break up the uniform, wooden surface.
Challenge - small and low number of textures:
After running some early, quick tests, I decided on a texel density of 10,24px/cm = (1024px / 100cm). I wanted texel density this high so I could keep the textures detailed enough to get some good looking close up renders. This means that a 2048x2048 texture covers a 4m^2 area.
The asset is approximately 100x240x50cm in dimensions, meaning that the exterior has an approximate 7,2m^2 area. Adding the interior and accounting for the non-uniformity of the shapes more than doubles this. And adding the necessary padding between UV-shells would make it well over 20m^2. And of course, there is no way to fit 20m^2 into an 4m^2 area.
EDIT: If you want to know more about texel density, check out this resource by Leonardo Iezzi: https://www.artstation.com/artwork/qbOqP
This simply means that I can’t have unique UV-islands for the entire cabinet if I want a texel density of 10,24px/cm and keep to one 2048x2048 texture set. So another approach was needed.
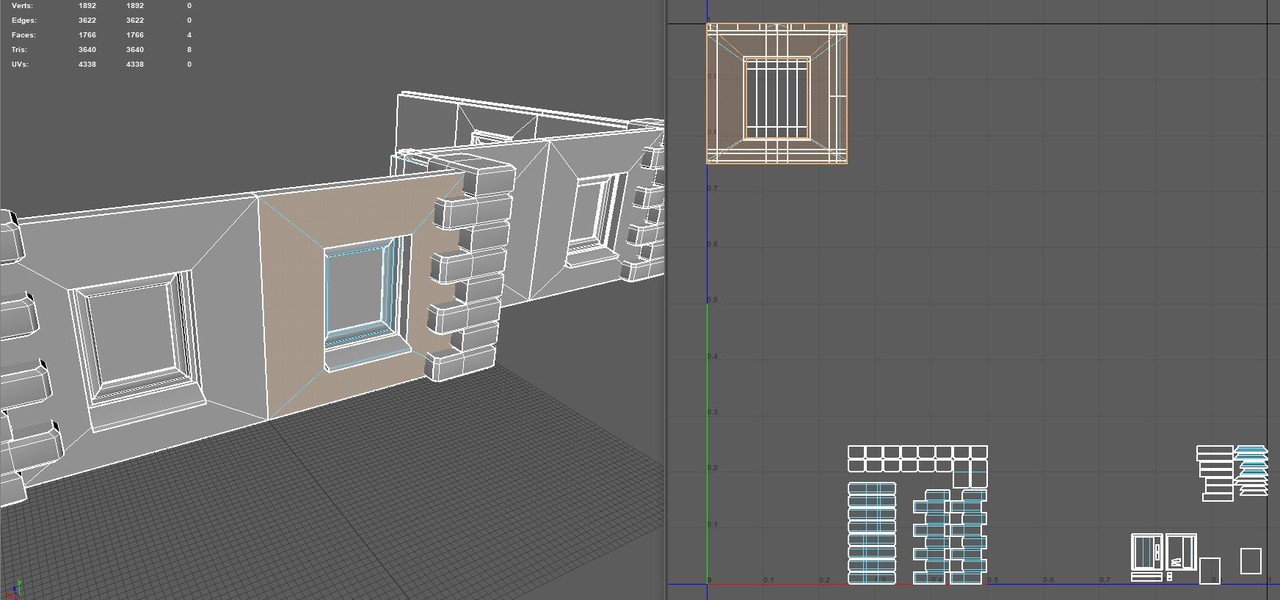
To keep the texture size and number to a minimum, I used a mix of different techniques:
I use a trim sheet along the bottom of the textures (blue), to where all edges and trims are mapped to.
Most wooden surfaces have overlapping UV's (orange), with a few exceptions where I decided unique details were necessary (yellow). The shells with unique UV space are also very noticable and cover large parts of the front of the cabinet.
The glass is mapped to its own area but within the same texture set (light blue).
The top margin of the textures are reserved for mesh decals, like the metallic plaques, locks (purple) and the feet (red).
Creating the trim sheet:
I started by just blocking out the entire cabinet, to get all the proportions and separate pieces I saw in my references.
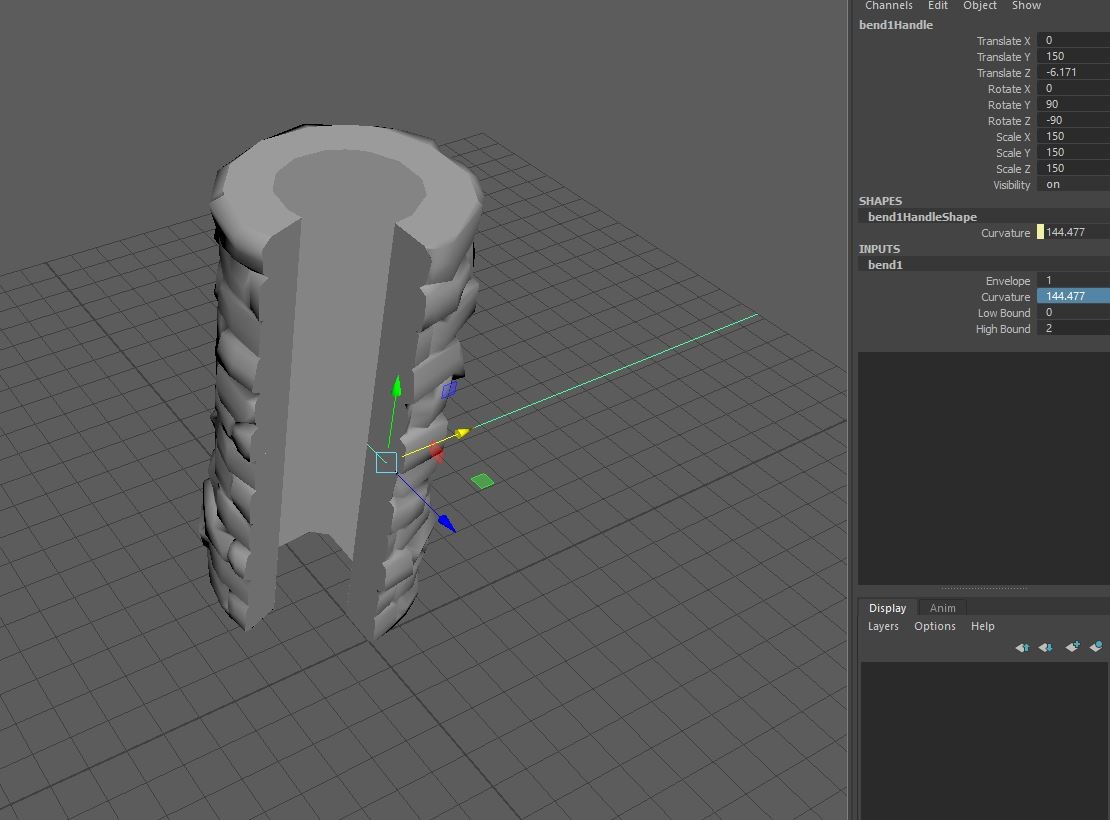
After I had all pieces and refined some of the shapes, I simply made a copy of every type of edge and trim I had on the cabinet. Anything that wasn’t just a flat surface and could be simplified into a trim was made into a 200cm strip and mapped to the bottom of the texture. This is how I concluded what should and what shouldn’t be part of the trim sheet.
I then made high-poly variants of all the trims. Aside from just adding details and fixing smooth edges, I also made sure to add some extra geometry to the backside of the high-poly trims. I did this to create more believable transitions between the trims and flat surfaces as well as getting smooth edges at 90 degree angles.
Mesh Decals:
The hinges, locks and plaques stick out from the rest of the asset. It draws focus, so I made sure to slightly increase the UV space they occupy to make sure they looked detailed enough.
Texturing:
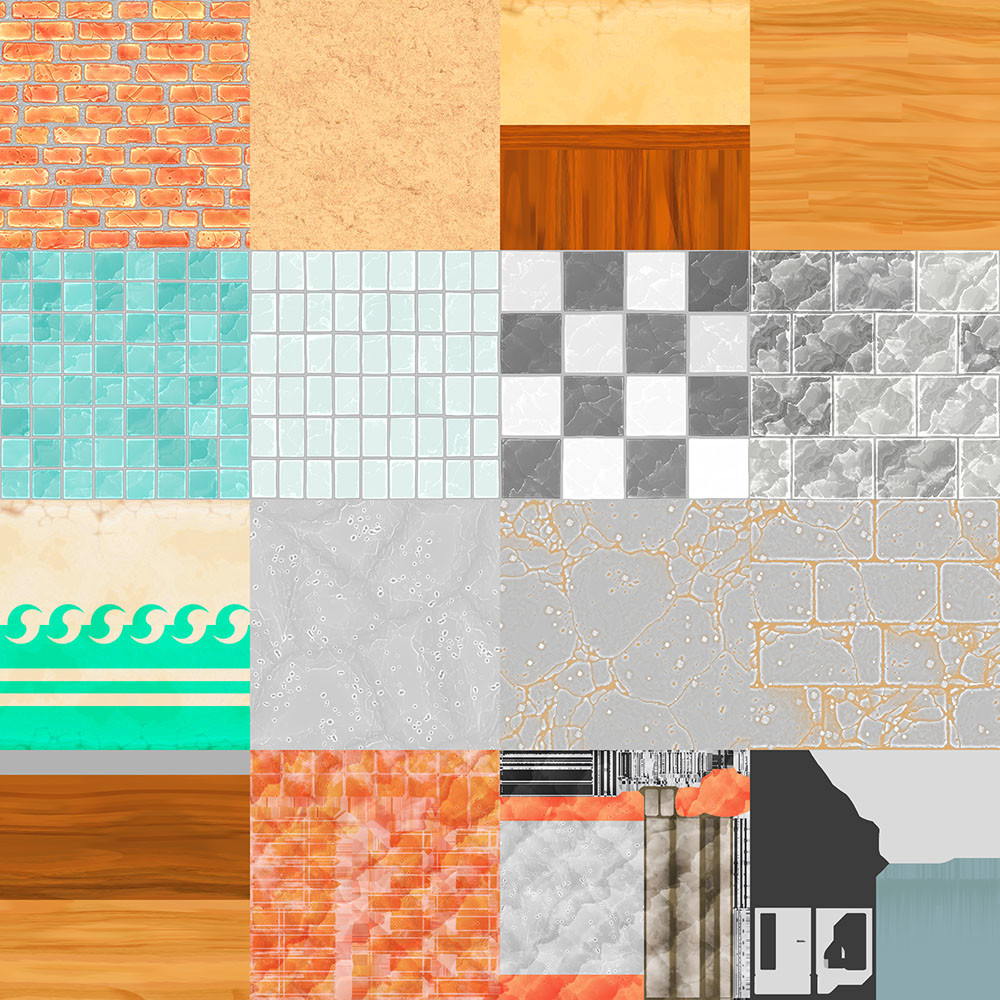
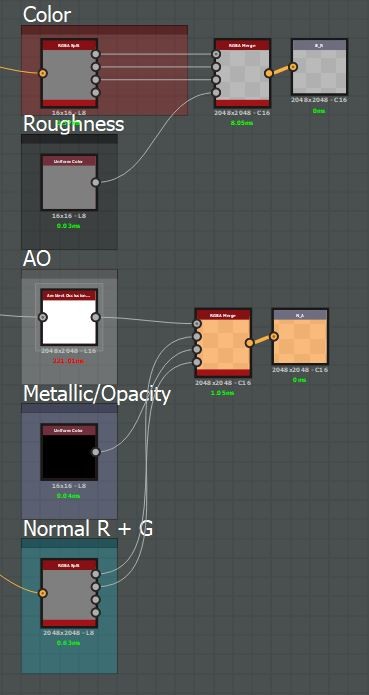
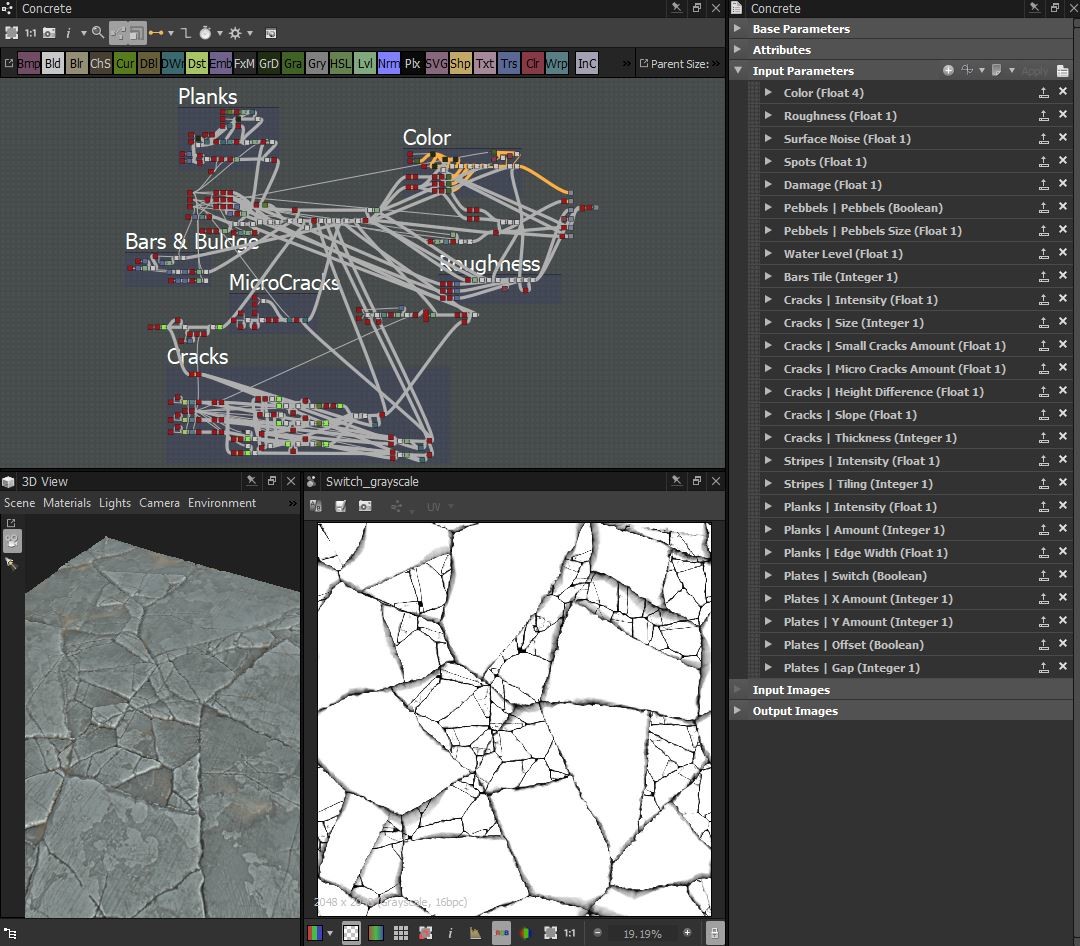
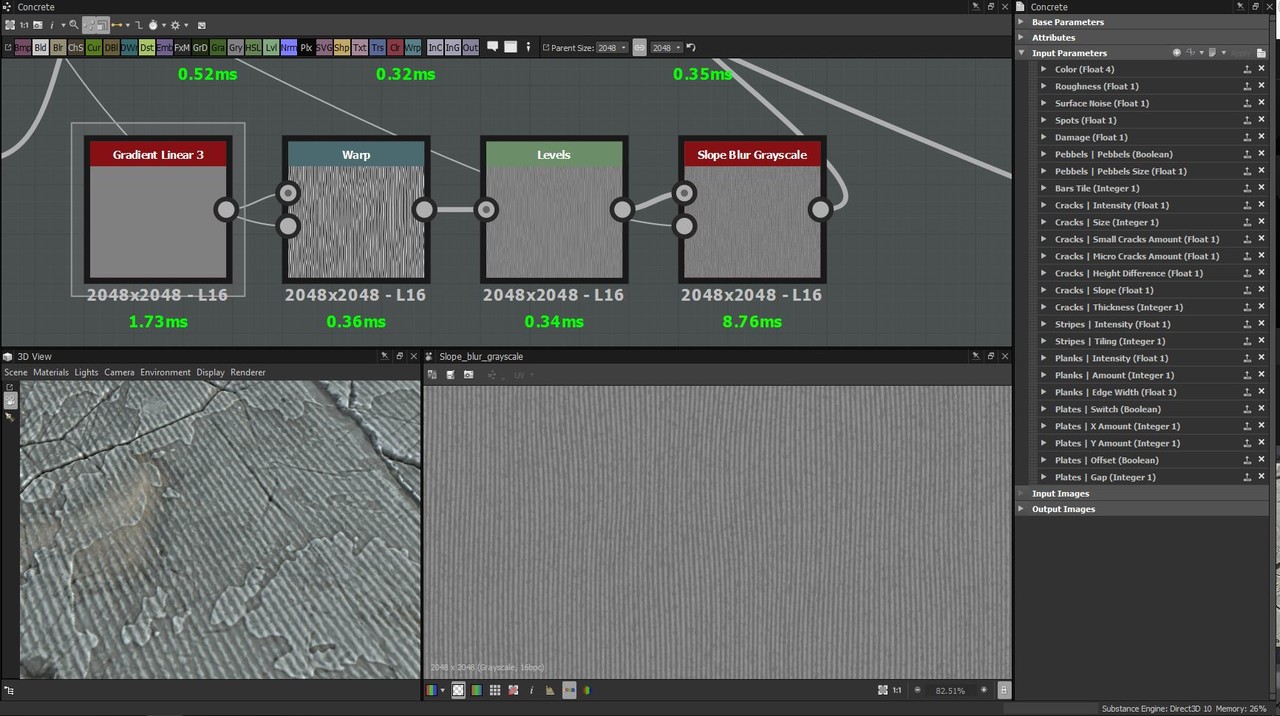
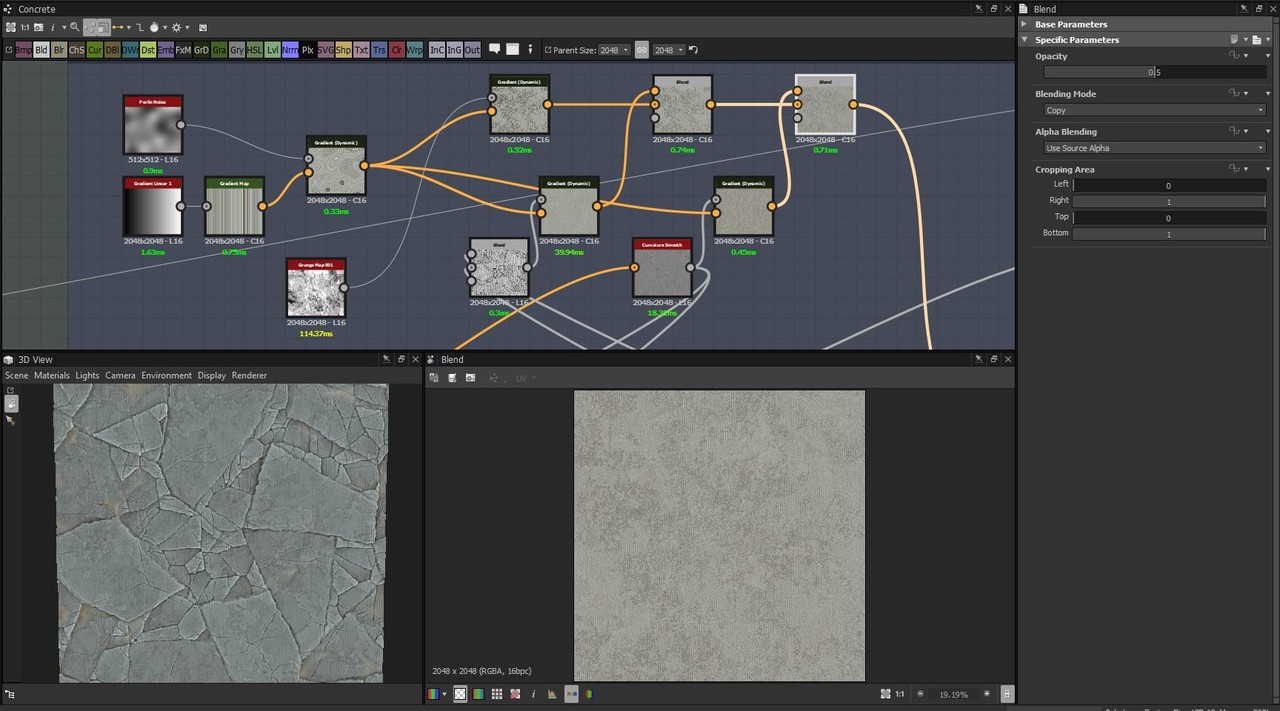
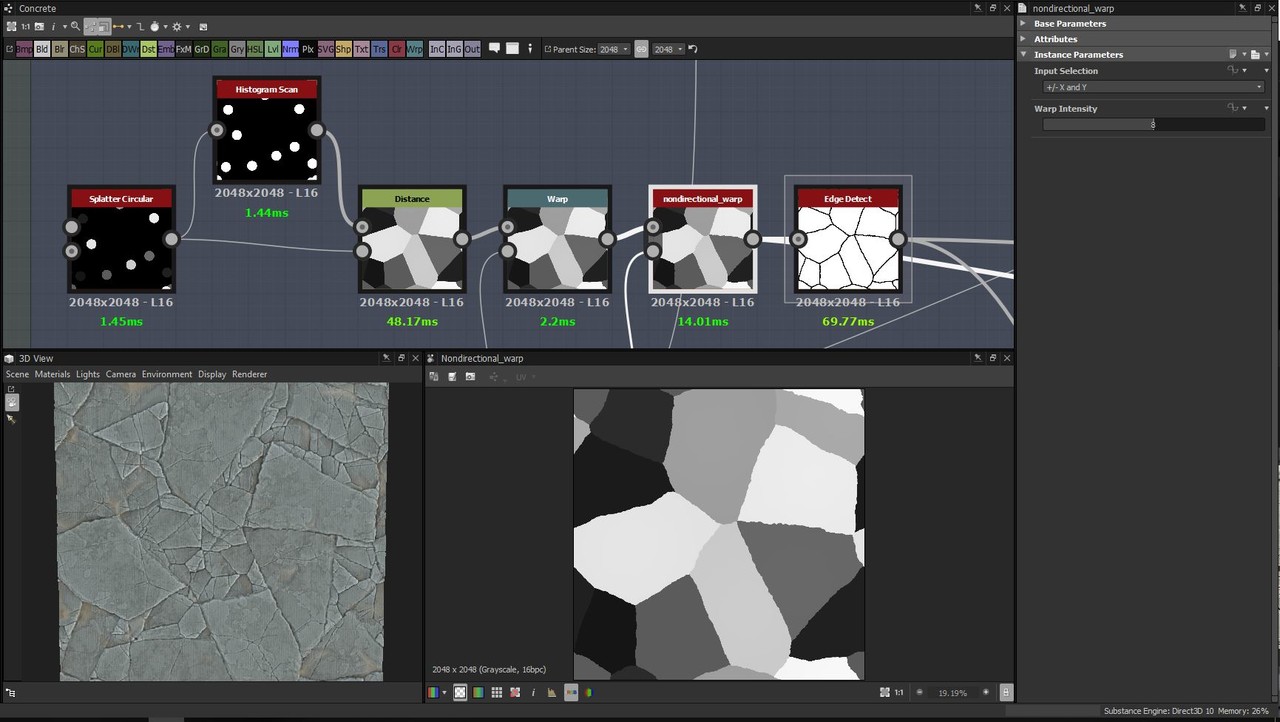
I made the basic wood pattern in Substance Designer and imported it into Substance Painter where I finalized the textures. I won’t be going too much into the wood pattern creation, but here’s a screenshot of the essential parts.
When I was working in Painter, this is where I noticed that I needed some unique UV space for the bottom shutters and middle hatch, since they needed some extra nuance shifts. So I just went back and reorganized the UV map a bit to allow for this.
I made the glass and fingerprints by just slightly altering the opacity on the glass and changing the roughness. The fingerprints are painted and smudged with different intensities.
Finally, I added about three layers of fingerprints and noise smudges to create a general roughness variation over the entire asset.
I hope this made sense and is helpful to someone, or that it at least gave some insight in how I think.
Feel free to ask questions if something is unclear, so I can make revisions!







































.jpg?1535544183)
.jpg?1535544209)
.jpg?1535544229)

.jpg?1535544262)




.jpg?1535544375)
.jpg?1535544376)
.jpg?1535544377)



















.jpg?1535544784)

.jpg?1535544815)